实战征集令-基于SSM的宠物秀项目开发 查看视频密码
第一次登录送5个金币,绑定QQ送5个金币。金币可以用来观看视频和下载资源哦!
项目:宠物展的社交网站,适用于电脑和手机的响应式开发页面
运行环境:jdk8,mysql5.7,tomcat7
开发工具:eclipse
协同开发工具:svn(账号待分配)
远程数据库:账号密码(具体看配置文件)
使用技术:ssm,css,js,html,图片剪裁压缩,地图,bootscrap
暂时开发功能:注册,登录,邮箱,发布宠物照片,点赞,关注,粉丝,管理,首页,详情页
后续发开功能:。。。。待定(宠物趣事和宠物服务,站长管理后台)

先看静态页面html,大致功能页面如下:
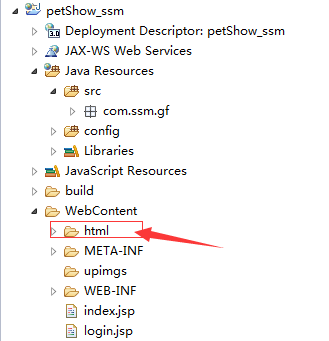
首页index.html

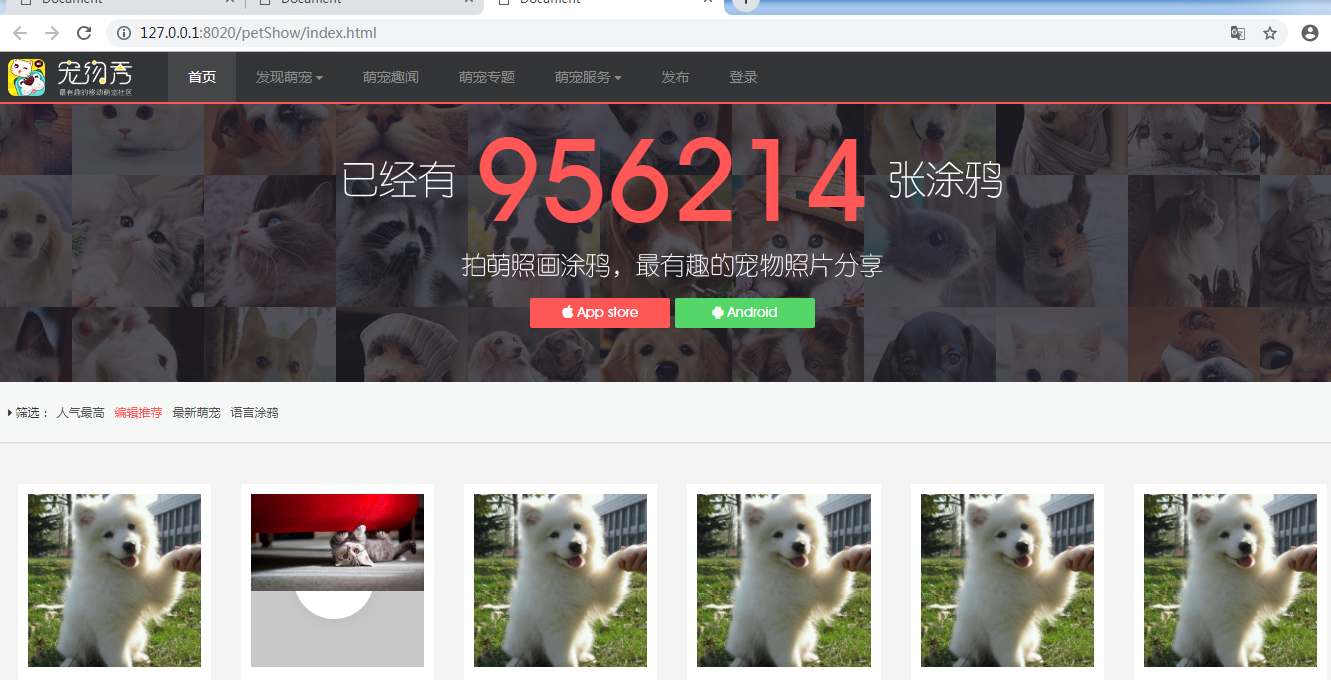
详情页pet_show.html


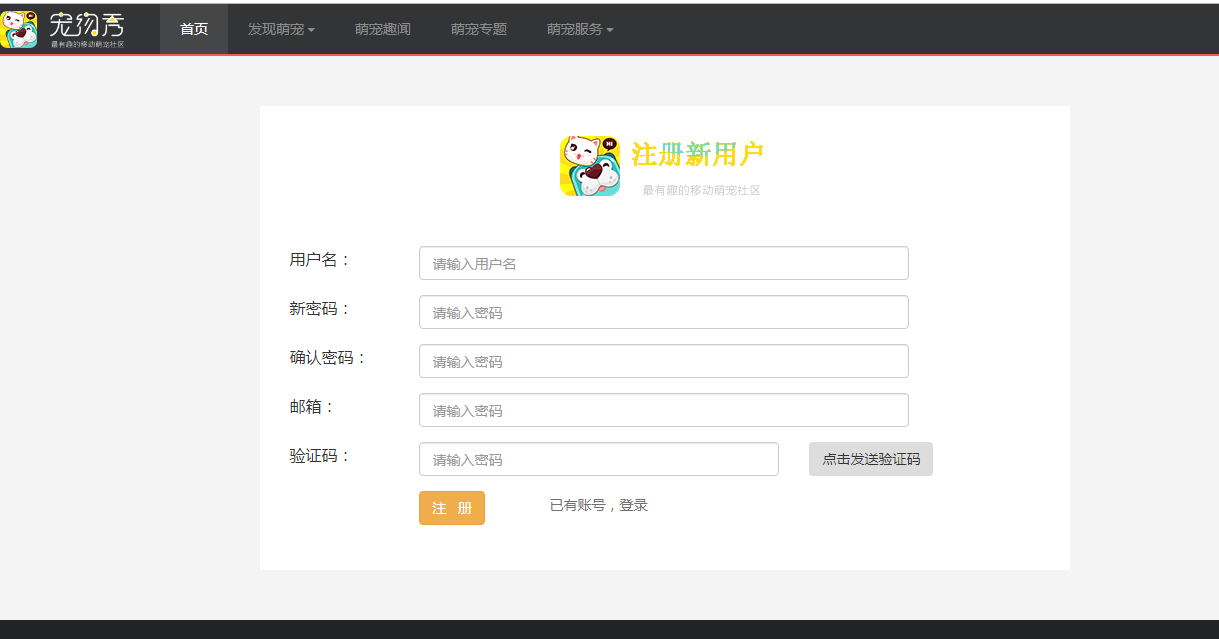
注册页面reg.html

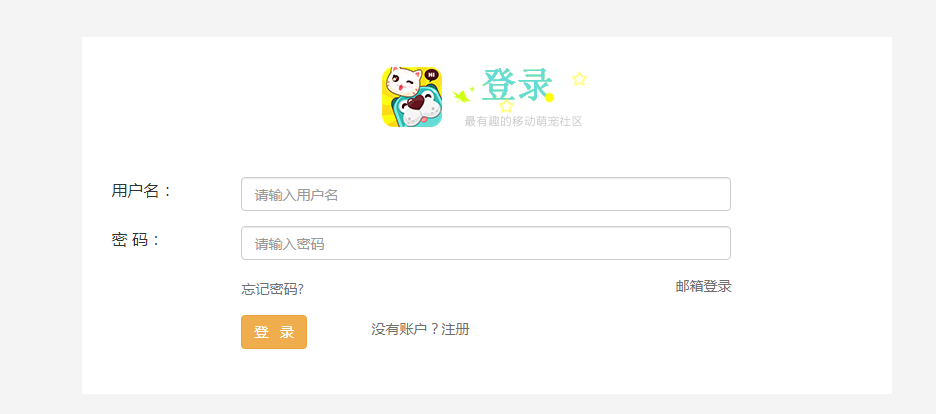
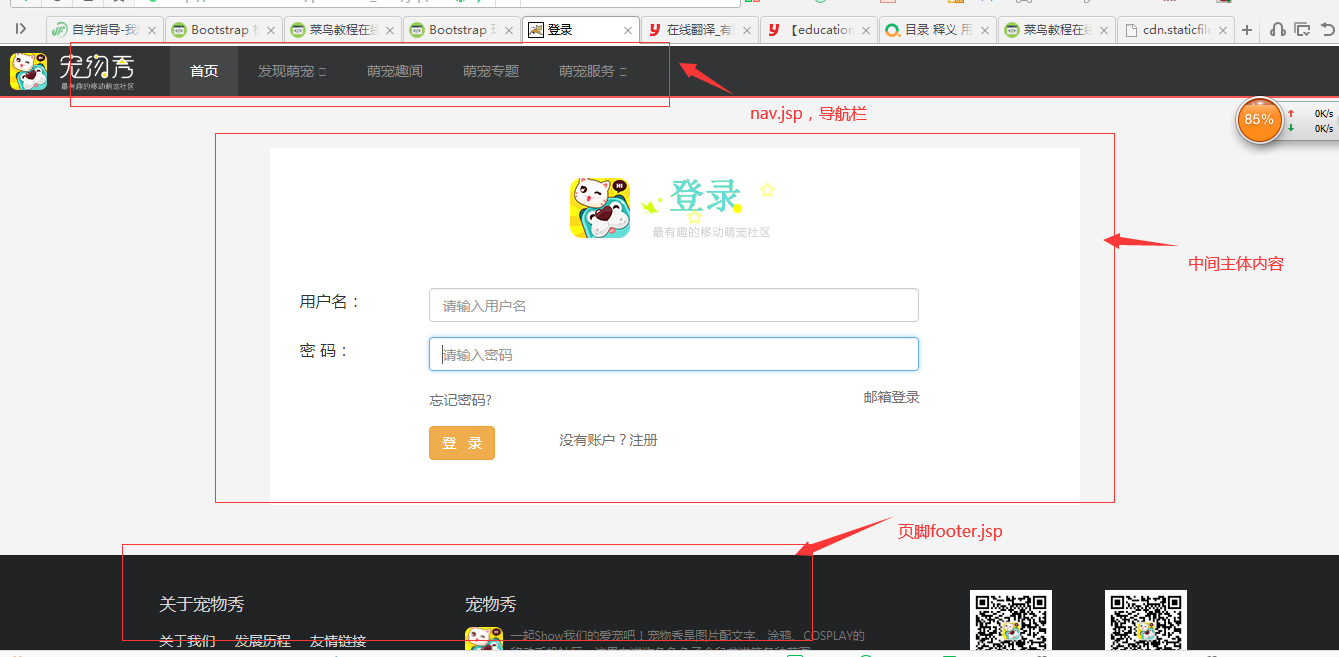
密码登录land.html

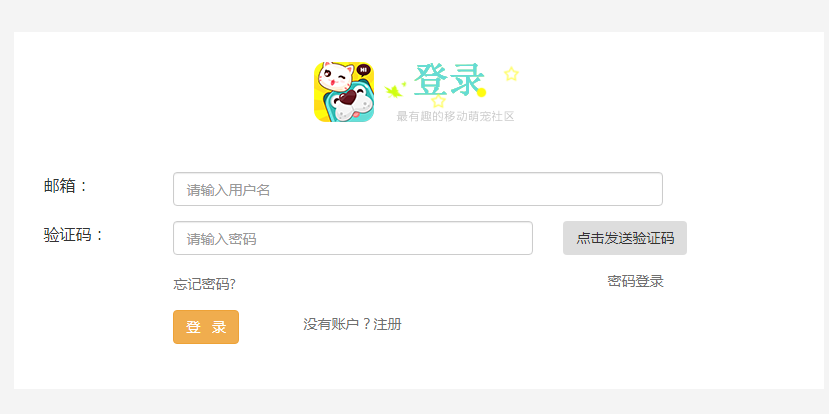
邮箱登录land_by_email.html

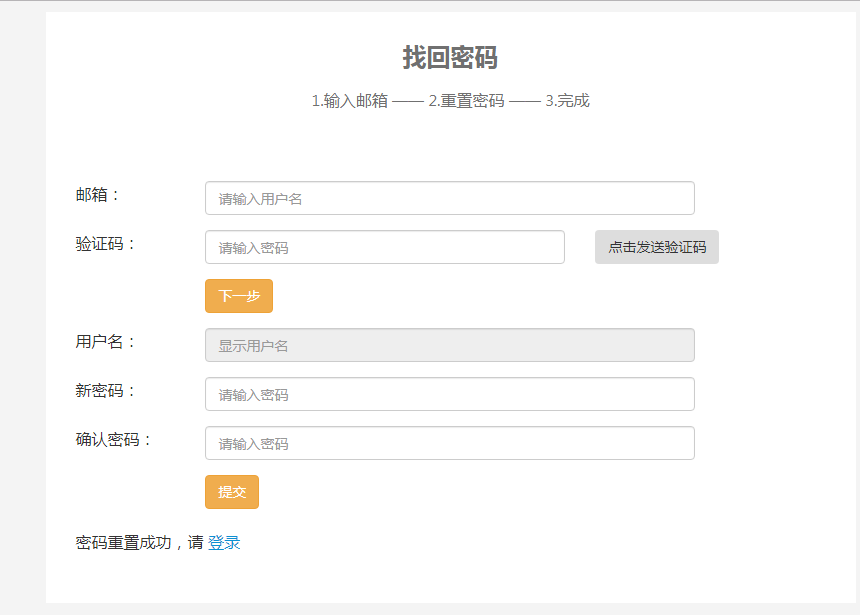
忘记密码forget_upass.html

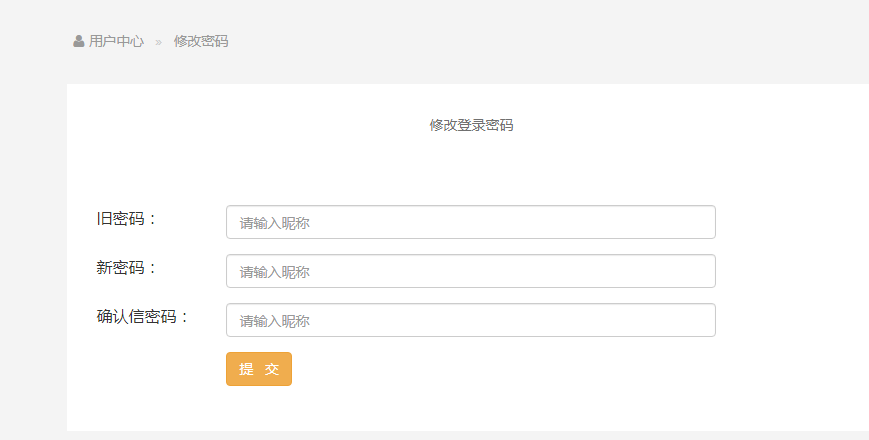
用户中心set.html

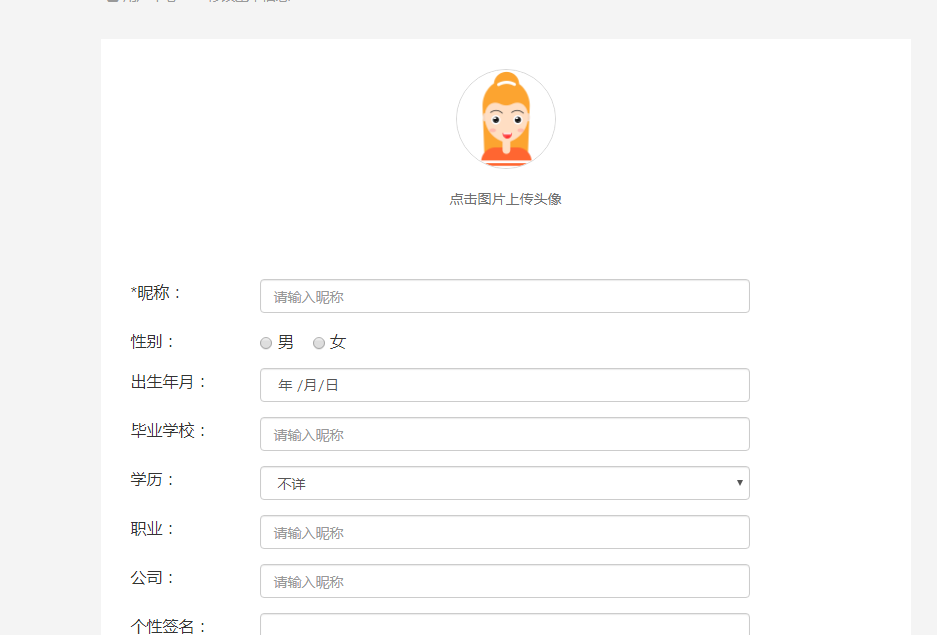
基本信息修改user_info.html

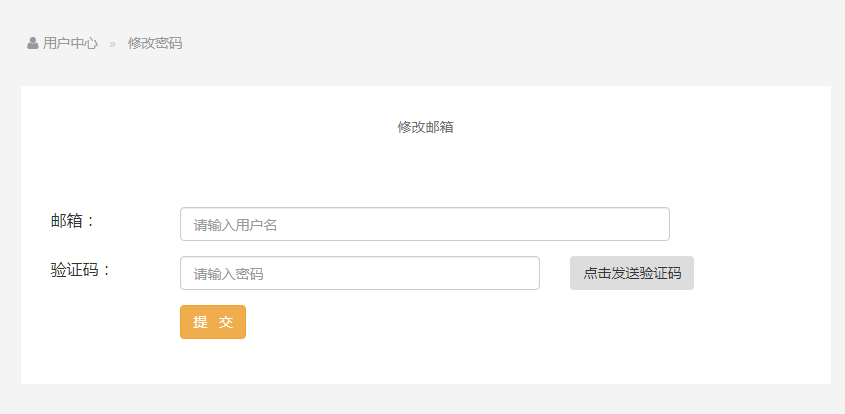
修改邮箱update_email.html

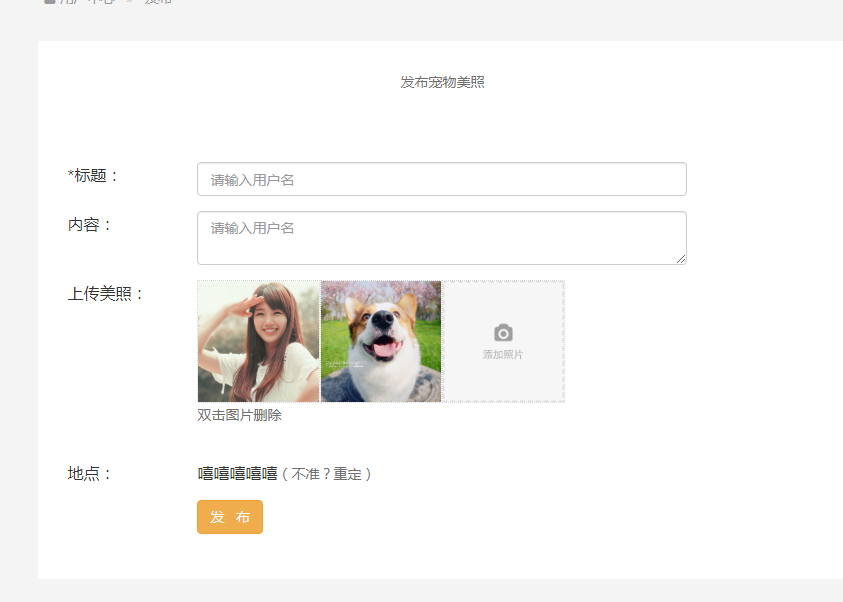
发布宠物publish.html:

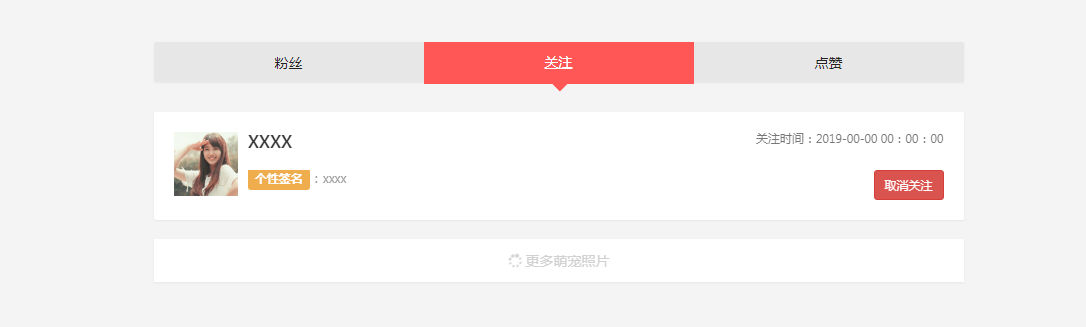
我的粉丝,点赞my_list.html


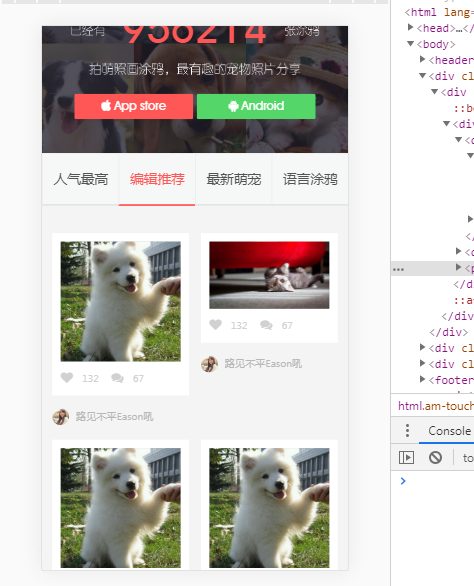
手机是呗如下:(谷歌浏览器邮件检查,360浏览器审查元素)

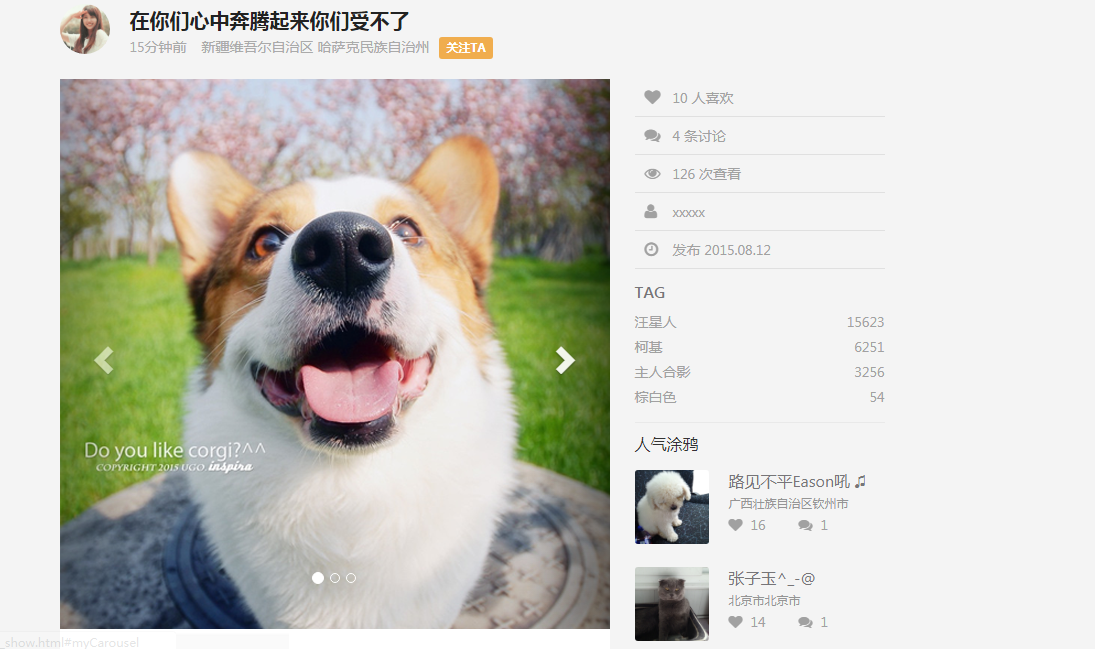
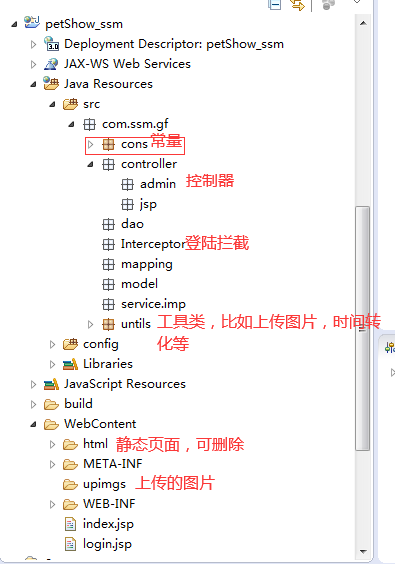
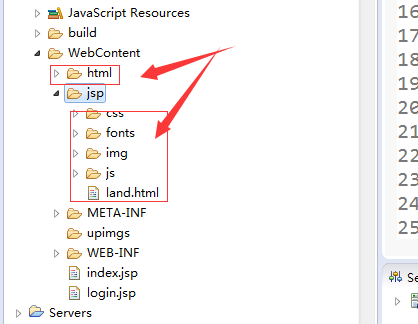
查看项目结构:

可以查看配置文件,此处不多说了
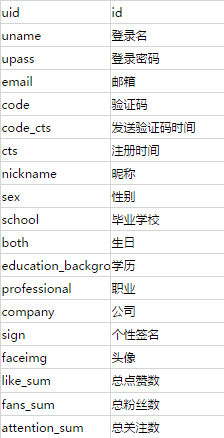
数据库字典说明(如果改变,请及时修改字段)
puser用户表

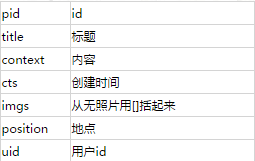
宠物图片表pet_show

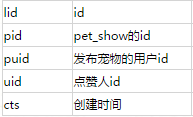
点赞表give_like

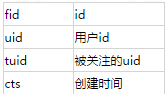
关注粉丝表(我关注的,我被关注的就是粉丝)fans

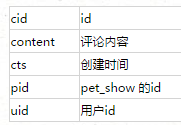
评论表comments

静态页面html转动态页面jsp
以land.html 为例

新建jsp文件夹吧今天文件复制进去,包括需要的html
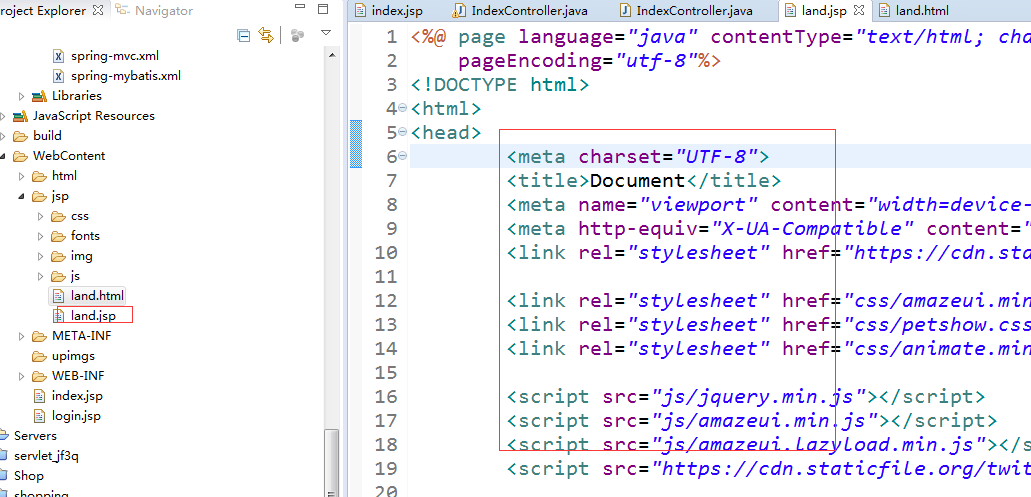
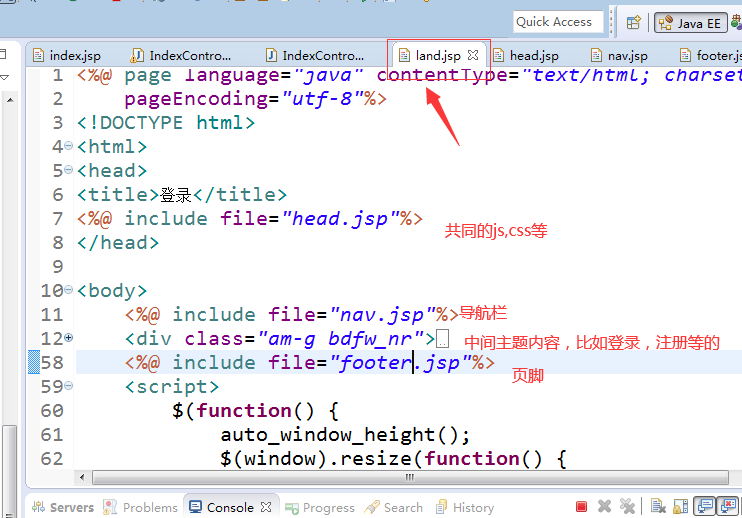
新建jsp页面,改变编码,讲html里面的内容复制到jsp里面

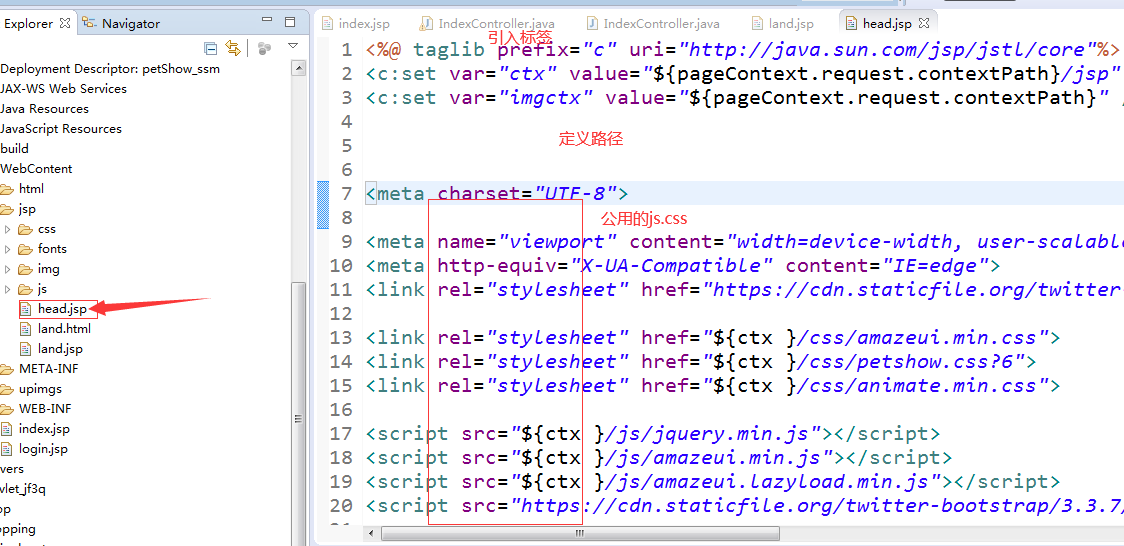
所有的页面都引用了一样的css,js,head,footer都会一样的,这里可以建立公共页面

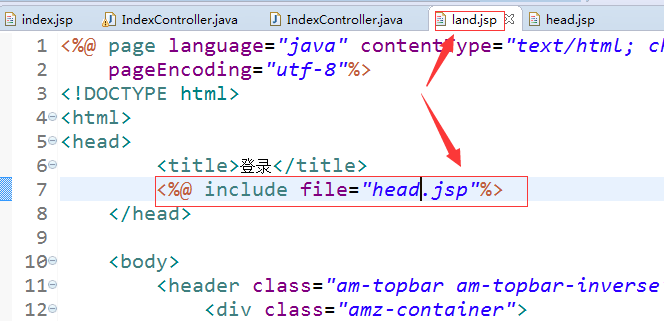
head.jsp引入head.jsp

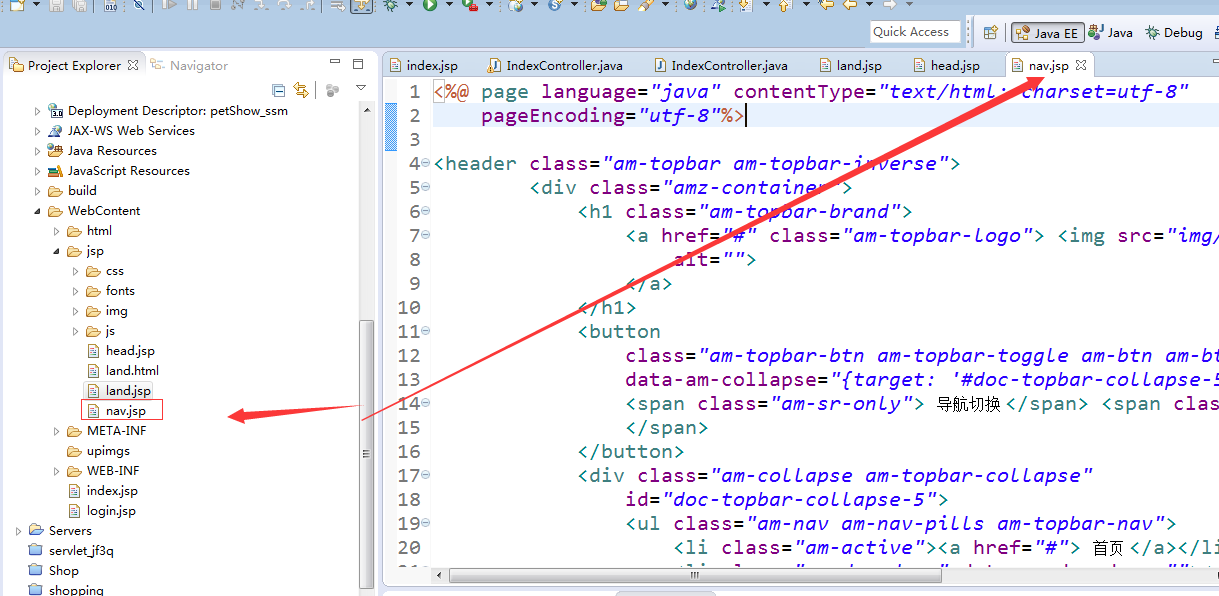
页面顶部导航栏一样,建立公用页面nav.jsp

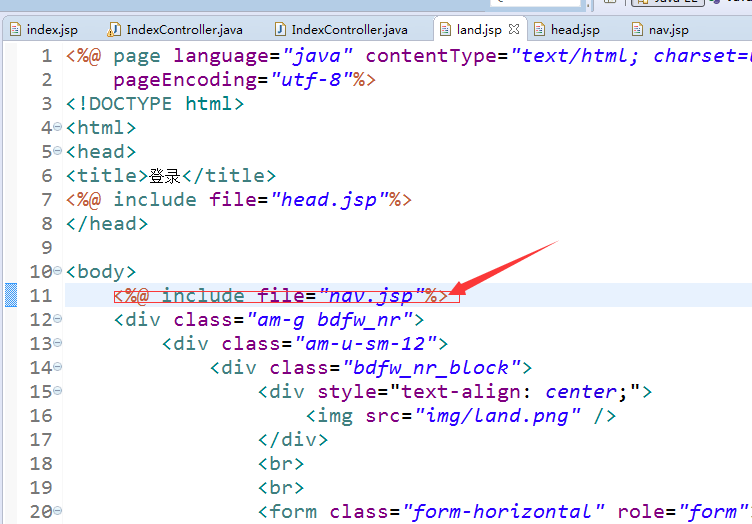
land.jsp包含nav.jsp

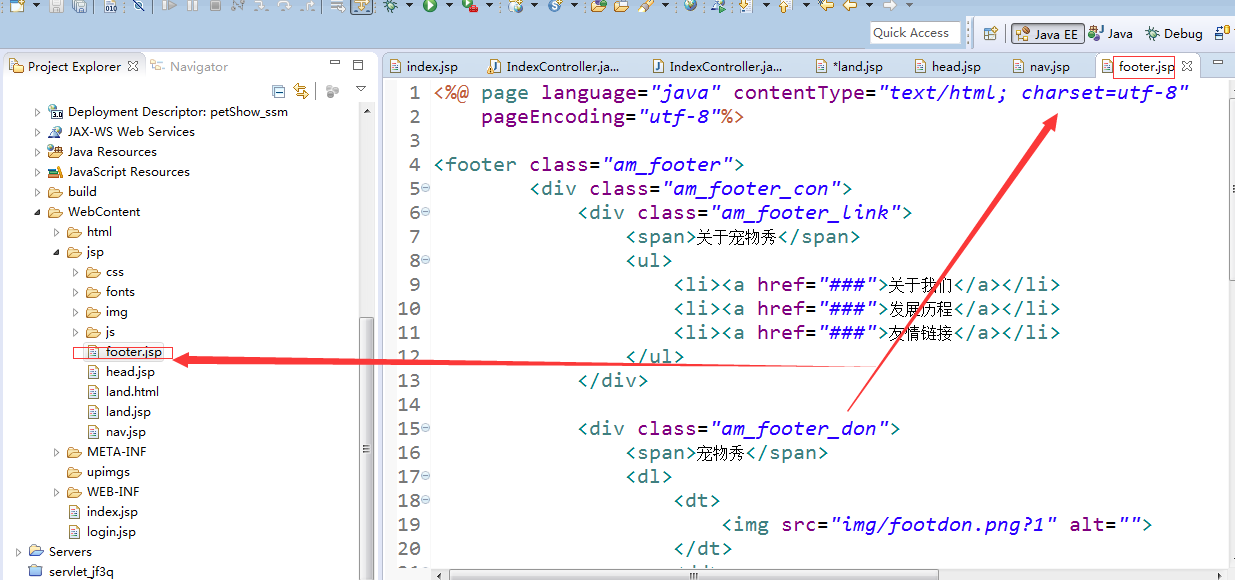
页面的页脚footer也是一样的,提取出来,建立footer.jsp

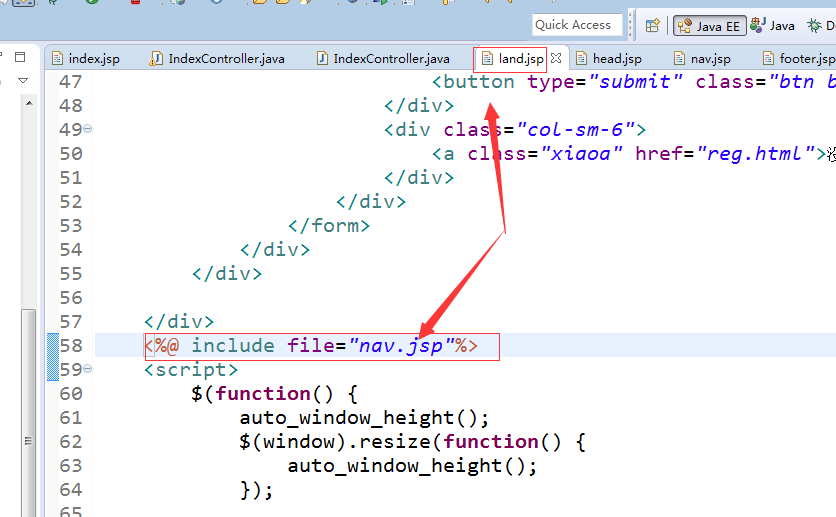
land.jsp包含footer.jsp

至此一个动态页面已经完成了,包含共同jsp,方便修改。

运行land.jsp

登录功能表单验证的简单使用
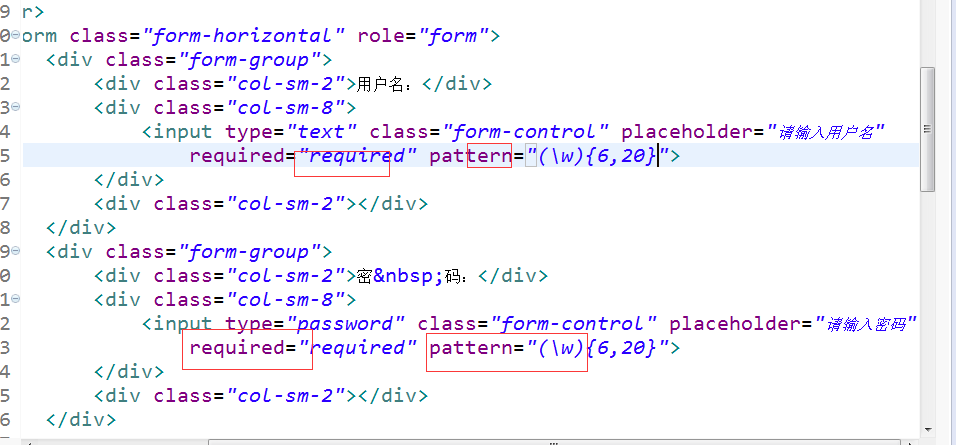
表单submit提交时验证:
required="required"必填项
placeholder="请输入用户名"表单提示内容
maxlength="10"最大长度
min=1最小值
max=最大值
type="email/number/text/url/,,,"邮箱格式,数字,文本,网址格式等等
pattern="(\w){6,20}" 正则表达式验证

图片剪裁待封装
有需要的可以联系扣扣 1913284695